Azure Machine Learning Studio ile Machine Learning’e Giriş Bölüm 3 – Regression, Evaluate Model Yorumlamak ve ML Projemizi WebService olarak Publish ederek .Net Core Console Client tarafında Kullanmak
Selamlar,
Bir önceki yazımızda kaldığımız yerden devam ediyoruz. En son Machine Learning studio üzerinde bir proje oluşturmuş ve elimizdeki dayayı Regression problemi olarak çözmek için Azure ML Studio nun bize verdiği imkanları kullanarak incelemiştik.
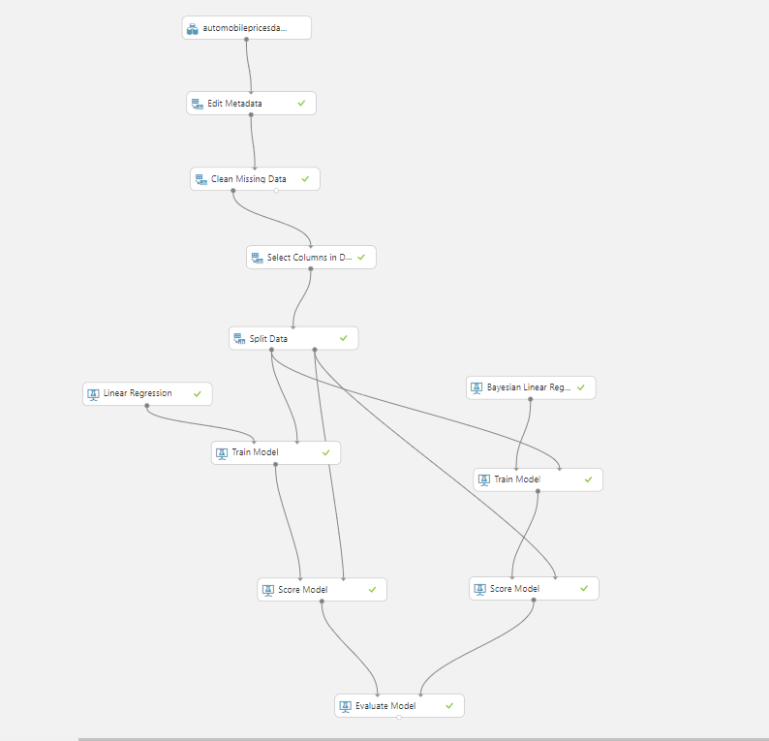
ML Studio tarafındaki projenin son hali şu şekilde;

Elimizdeki datayı birtakım hazırlık aşamasından geçirdikten sonra, hem Lineer Regression hem de Bayesian Lineer Regression modelleri çıkaracak şekilde train etmiştik. En son bu iki train edilmiş model i ,test datamız ile test edip birer score model oluşturmuş, bunları birbiri ile kıyaslamak içinde bir Evaluate model eklemiştik.
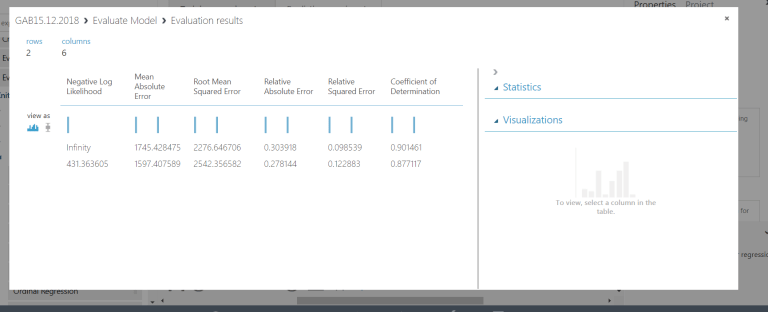
Evaluate model in altundaki kutuya tıklayıp Visualize dediğimizde karşımıza aşağıdaki gibi bir ekran geliyor.

Bu Visualize ekranı, problemin tipine göre değişiklik gösterir. Bunları yorumlamak için biraz daha fazla ML detayına girmek gerek. Bu detaylara zaten farklı problem tipleri denerken gireceksiniz. Ama şuan bizim örneğimiz için söyleyebileceğim şey, en sonda ki Coefficient of Determination alanı bizim bu train ettiğimiz modelimizin test dataları ile test edilmesi sonucu ortaya çıkan başarı oranını veren kısım olduğu.
Üstteki 0.901461 yani %90 başarılı değer, Lineer Regression model e, altındaki %87 lik değer ise Bayesian Lineer Regression model e ait başarı sonuçları. Yani buna göre diyebiliriz ki, elimizde ki datayı Lineer Regression model ile train ettiğimiz de Bayesian a göre daha iyi bir sonuç almışız dolayısı ile şimdilik bunun üzerinden gidip bir Trained Model oluşturup bunu uygulamalarımızda kullanabiliriz. Ama en başından beri dediğimiz gibi, bu demek değil ki başka bir yöntemle ile train etmiş olduğumuz model imiz daha iyi sonuç vermeyecek. Verebilir de. elimizde ki datalar değiştikçe biz farklı yöntemlerle ile yeni trained modeller oluşturdukça, yani kısaca bu ML projesini kullanacağımız uygulama devam edeceği sürece bu ML projesi de yaşayacaktır.
Şimdi gelelim bu trained modellerden seçtiğimiz bir tanesini web service olarak publish etme kısmına.
Eğer bu örnekteki gibi ekranda birden fazla trained model var ise, öncelikle hangisi üzerinden gideceğinizi belirtmek için kullanacağınız train model in üzerinde bir kere tıklayın onu seçili hale getirin. Daha sonra aşağıda Deploy Web Service butonuna bastığınızda güzel küçük animasyonlar la ML projeniz için yeni bir sekme açılacak ve bir kaç değişiklik göreceksiniz.

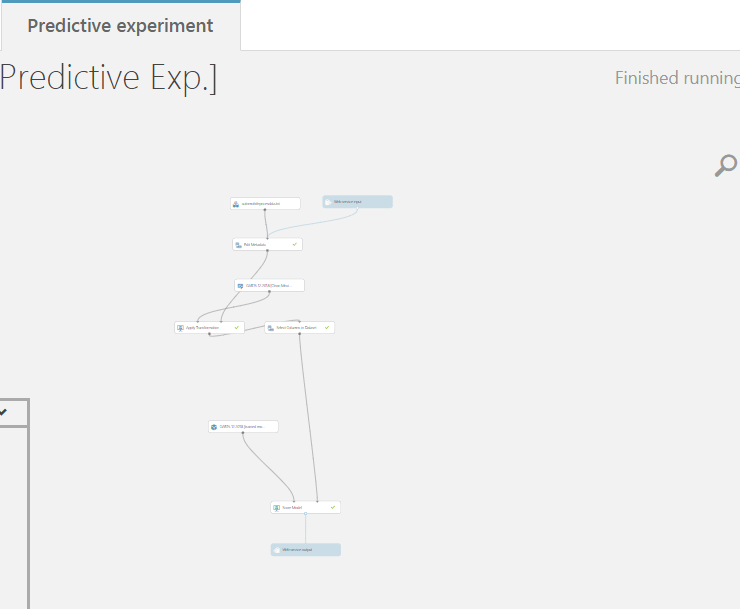
Projeniz Predictive Experiment adında yeni bir tabda input ve outputları web service input ve webservice output olarak değişmiş şekilde duruyor olacak . Burada halen experiment üzerinde bazı değişiklikler yapıp Run diyebilirisiniz. Herşey düzgün gidip yeşil tikleri gördükten sonra, aşağıda Deploy Web Service (Classic) butonuna tıklayarak yeni bir pencereye geçiyoruz.

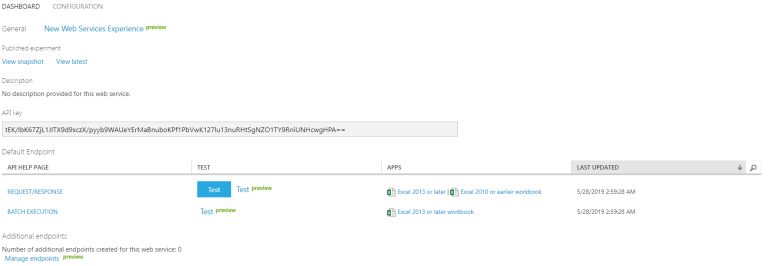
Burada web service olarak deploy edilcek olan ML modelimizin testi için bazı bilgiler veriyor. Service için gerekli Api Key den, daha popup üzerinde service i deneme imkanı sunan birçok buton buraa mevcut. Request/Response yanında ki mavi TEST butonuna basarsak karşımıza service in istediği inputları içeren bir popup çıkacak. Burada ki inputlara değer girerek, aracın fiyatının tahmini service imize yani oluşturmuş olduğumuz Trained Model imize orup öğrenmiş oluruz.
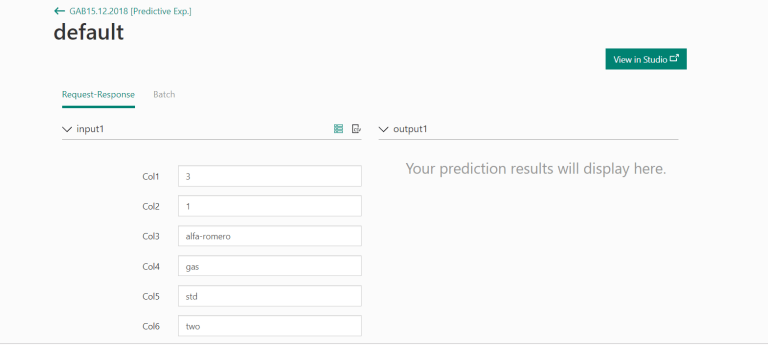
Yada BatchExecution yanında ki Test linkine tıklarsak buradan da yeni bir sayfaya yönleniriz.

Bu yeni sayfada test inputlarını girerek yanda predict edilmiş sonucu görebiliriz. Tamamen bizim service miz üzerinden bizim train ettiğimiz model kullanılarak oluşturulmuş sonuçtur bu tabii ki.

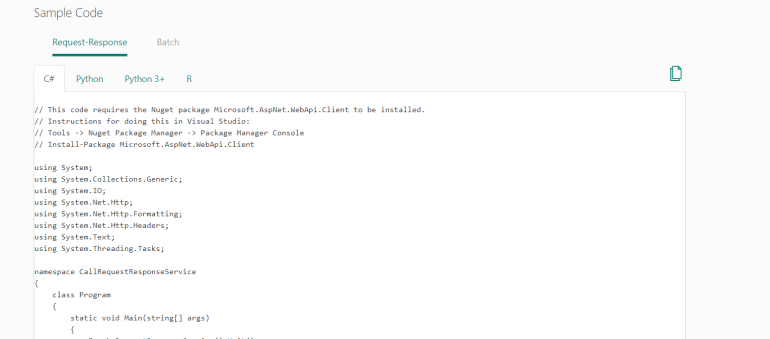
Yada yine bu sayfa üzerinde yukarıdaki sekmelerden Test yerine Consume sekmesine geçersek, bize farklı dillerd bu web service imizi nasıl çağıracağımız ile ilgili bilgi veren hatta bilgiden fazlası direk kodu veren sayfayı görürüz 🙂
Kodların üzerinde bu api ile haberleşmek için gerekli olan key leri bize gösterir. Alt sekmelerde de istediğimiz dil için olan seçeneğe bakıp kodu inceleyebiliriz.
Örneğin c# tarafında bu publish ettiğimiz web service kullanmamız için bize şöyle bir kod bloğu çıkarmış.
// This code requires the Nuget package Microsoft.AspNet.WebApi.Client to be installed. // Instructions for doing this in Visual Studio: // Tools -> Nuget Package Manager -> Package Manager Console // Install-Package Microsoft.AspNet.WebApi.Client using System; using System.Collections.Generic; using System.IO; using System.Net.Http; using System.Net.Http.Formatting; using System.Net.Http.Headers; using System.Text; using System.Threading.Tasks; namespace CallRequestResponseService { class Program { static void Main(string[] args) { InvokeRequestResponseService().Wait(); } static async Task InvokeRequestResponseService() { using (var client = new HttpClient()) { var scoreRequest = new { Inputs = new Dictionary<string, List<Dictionary<string, string>>> () { { "input1", new List<Dictionary<string, string>>(){new Dictionary<string, string>(){ { "Col1", "3" }, { "Col2", "1" }, { "Col3", "alfa-romero" }, { "Col4", "gas" }, { "Col5", "std" }, { "Col6", "two" }, { "Col7", "convertible" }, { "Col8", "rwd" }, { "Col9", "front" }, { "Col10", "88.6" }, { "Col11", "168.8" }, { "Col12", "64.1" }, { "Col13", "48.8" }, { "Col14", "2548" }, { "Col15", "dohc" }, { "Col16", "four" }, { "Col17", "130" }, { "Col18", "mpfi" }, { "Col19", "3.47" }, { "Col20", "2.68" }, { "Col21", "9" }, { "Col22", "111" }, { "Col23", "5000" }, { "Col24", "21" }, { "Col25", "27" }, { "Col26", "13495" }, } } }, }, GlobalParameters = new Dictionary<string, string>() { } }; const string apiKey = "abc123"; // Replace this with the API key for the web service client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue( "Bearer", apiKey); client.BaseAddress = new Uri("https://europewest.services.azureml.net/workspaces/42d606822f144b4daf8ded5246815466/services/4b633daa9b0442aa973676e106a78d6d/execute?api-version=2.0&format=swagger"); // WARNING: The 'await' statement below can result in a deadlock // if you are calling this code from the UI thread of an ASP.Net application. // One way to address this would be to call ConfigureAwait(false) // so that the execution does not attempt to resume on the original context. // For instance, replace code such as: // result = await DoSomeTask() // with the following: // result = await DoSomeTask().ConfigureAwait(false) HttpResponseMessage response = await client.PostAsJsonAsync("", scoreRequest); if (response.IsSuccessStatusCode) { string result = await response.Content.ReadAsStringAsync(); Console.WriteLine("Result: {0}", result); } else { Console.WriteLine(string.Format("The request failed with status code: {0}", response.StatusCode)); // Print the headers - they include the requert ID and the timestamp, // which are useful for debugging the failure Console.WriteLine(response.Headers.ToString()); string responseContent = await response.Content.ReadAsStringAsync(); Console.WriteLine(responseContent); } } } } }
Bu kodu alıp yeni bir console projesi açıp yapıştırdığınızda, az önce publish ettiğiniz web service iniz ile haberleşip sonuç aldığınızı göreceksiniz.
Yaptıklarımıza bir özet geçecek olursak;
- Temel seviyede bir ML bilgisi ile Azure Machine Learning Studio ya giriyoruz 🙂
- Üzerinde çalışacağımız DataSet ile, ilgili problem tipimize göre olan model veya algoritmaları ekrana sürükleyip bırakıyoruz. RUN diyerek sonuçlarına bakıyoruz.
- İstediğimiz sonucu veren bir model i seçip, Web service olarak tek tıkla publih ediyoruz.
- Ve bu service i artık istediğimiz client taraftan çağırıp kullanbilir hale geliyoruz.
Bunları hala yazarken bile inanmakta zorluk çekiyorum bu kadar işin bu kadar kolay halde yapılabildiğine. İlk bir kaç denemeden sonra hız kazandığınızda, resmen oyun oynar gibi ML projesi testleri yapar buluyorsunuz kendinizi Azure ML Studio sayesinde. Tabii başka şeyler denedikçe de daha fazla şey öğrenmeye başlıyorsunuz.
Tabii tüm bunları yapınca insan bir an kendini DataScientist sanabiliyor 🙂 ama bunun için bu yaptıklarımızın yanında daha çoooo..ook iş var bunun unutmamak lazım. Yazının başında dediğimiz gibi, günümüzde herhangi bir uygulama artık işininin içerisine bir şekilde ML çözümleri katmak istiyor, e her firmada kendi alanında uzman olan data scientist bulamadığına göre, iş gün sonunda biz developer lara düşüyor, ve Azure ML sayesinde bu iş göreceli olarak az bir eforla gerçekleştirilebilir oluyor.
Bir sonraki yazımda görüşmek üzere.