Azure Machine Learning Studio ile Machine Learning’e Giriş Bölüm 3 – Regression, Evaluate Model Yorumlamak ve ML Projemizi WebService olarak Publish ederek .Net Core Console Client tarafında Kullanmak
Selamlar,
Bir önceki yazımızda kaldığımız yerden devam ediyoruz. En son Machine Learning studio üzerinde bir proje oluşturmuş ve elimizdeki dayayı Regression problemi olarak çözmek için Azure ML Studio nun bize verdiği imkanları kullanarak incelemiştik.
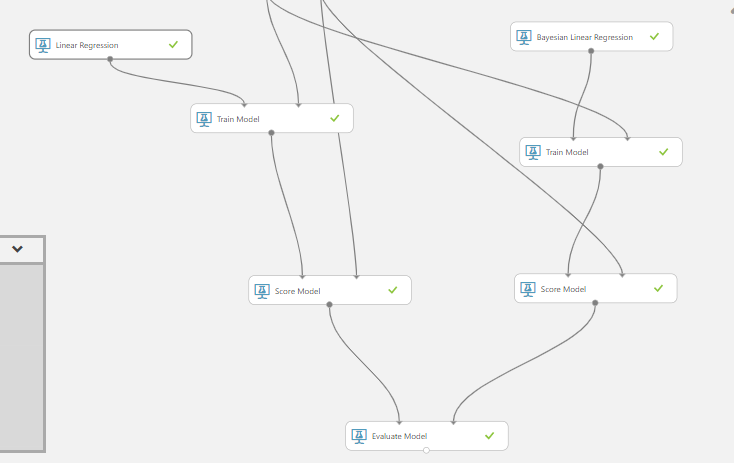
ML Studio tarafındaki projenin son hali şu şekilde;

Elimizdeki datayı birtakım hazırlık aşamasından geçirdikten sonra, hem Lineer Regression hem de Bayesian Lineer Regression modelleri çıkaracak şekilde train etmiştik. En son bu iki train edilmiş model i ,test datamız ile test edip birer score model oluşturmuş, bunları birbiri ile kıyaslamak içinde bir Evaluate model eklemiştik.
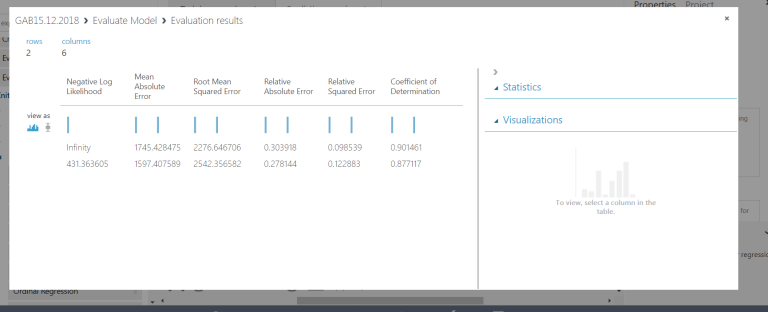
Evaluate model in altundaki kutuya tıklayıp Visualize dediğimizde karşımıza aşağıdaki gibi bir ekran geliyor.

Bu Visualize ekranı, problemin tipine göre değişiklik gösterir. Bunları yorumlamak için biraz daha fazla ML detayına girmek gerek. Bu detaylara zaten farklı problem tipleri denerken gireceksiniz. Ama şuan bizim örneğimiz için söyleyebileceğim şey, en sonda ki Coefficient of Determination alanı bizim bu train ettiğimiz modelimizin test dataları ile test edilmesi sonucu ortaya çıkan başarı oranını veren kısım olduğu.
Üstteki 0.901461 yani %90 başarılı değer, Lineer Regression model e, altındaki %87 lik değer ise Bayesian Lineer Regression model e ait başarı sonuçları. Yani buna göre diyebiliriz ki, elimizde ki datayı Lineer Regression model ile train ettiğimiz de Bayesian a göre daha iyi bir sonuç almışız dolayısı ile şimdilik bunun üzerinden gidip bir Trained Model oluşturup bunu uygulamalarımızda kullanabiliriz. Ama en başından beri dediğimiz gibi, bu demek değil ki başka bir yöntemle ile train etmiş olduğumuz model imiz daha iyi sonuç vermeyecek. Verebilir de. elimizde ki datalar değiştikçe biz farklı yöntemlerle ile yeni trained modeller oluşturdukça, yani kısaca bu ML projesini kullanacağımız uygulama devam edeceği sürece bu ML projesi de yaşayacaktır.
Şimdi gelelim bu trained modellerden seçtiğimiz bir tanesini web service olarak publish etme kısmına.
Eğer bu örnekteki gibi ekranda birden fazla trained model var ise, öncelikle hangisi üzerinden gideceğinizi belirtmek için kullanacağınız train model in üzerinde bir kere tıklayın onu seçili hale getirin. Daha sonra aşağıda Deploy Web Service butonuna bastığınızda güzel küçük animasyonlar la ML projeniz için yeni bir sekme açılacak ve bir kaç değişiklik göreceksiniz.

Projeniz Predictive Experiment adında yeni bir tabda input ve outputları web service input ve webservice output olarak değişmiş şekilde duruyor olacak . Burada halen experiment üzerinde bazı değişiklikler yapıp Run diyebilirisiniz. Herşey düzgün gidip yeşil tikleri gördükten sonra, aşağıda Deploy Web Service (Classic) butonuna tıklayarak yeni bir pencereye geçiyoruz.

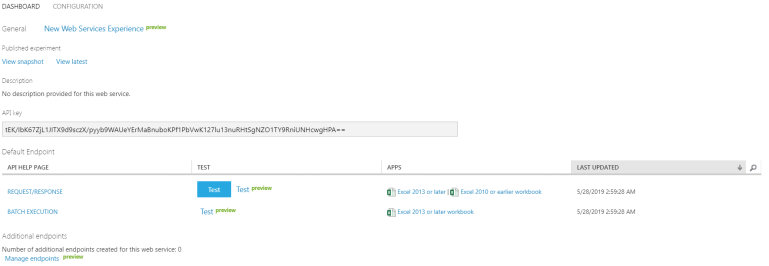
Burada web service olarak deploy edilcek olan ML modelimizin testi için bazı bilgiler veriyor. Service için gerekli Api Key den, daha popup üzerinde service i deneme imkanı sunan birçok buton buraa mevcut. Request/Response yanında ki mavi TEST butonuna basarsak karşımıza service in istediği inputları içeren bir popup çıkacak. Burada ki inputlara değer girerek, aracın fiyatının tahmini service imize yani oluşturmuş olduğumuz Trained Model imize orup öğrenmiş oluruz.
Yada BatchExecution yanında ki Test linkine tıklarsak buradan da yeni bir sayfaya yönleniriz.

Bu yeni sayfada test inputlarını girerek yanda predict edilmiş sonucu görebiliriz. Tamamen bizim service miz üzerinden bizim train ettiğimiz model kullanılarak oluşturulmuş sonuçtur bu tabii ki.

Yada yine bu sayfa üzerinde yukarıdaki sekmelerden Test yerine Consume sekmesine geçersek, bize farklı dillerd bu web service imizi nasıl çağıracağımız ile ilgili bilgi veren hatta bilgiden fazlası direk kodu veren sayfayı görürüz 🙂
Kodların üzerinde bu api ile haberleşmek için gerekli olan key leri bize gösterir. Alt sekmelerde de istediğimiz dil için olan seçeneğe bakıp kodu inceleyebiliriz.
Örneğin c# tarafında bu publish ettiğimiz web service kullanmamız için bize şöyle bir kod bloğu çıkarmış.
// This code requires the Nuget package Microsoft.AspNet.WebApi.Client to be installed. // Instructions for doing this in Visual Studio: // Tools -> Nuget Package Manager -> Package Manager Console // Install-Package Microsoft.AspNet.WebApi.Client using System; using System.Collections.Generic; using System.IO; using System.Net.Http; using System.Net.Http.Formatting; using System.Net.Http.Headers; using System.Text; using System.Threading.Tasks; namespace CallRequestResponseService { class Program { static void Main(string[] args) { InvokeRequestResponseService().Wait(); } static async Task InvokeRequestResponseService() { using (var client = new HttpClient()) { var scoreRequest = new { Inputs = new Dictionary<string, List<Dictionary<string, string>>> () { { "input1", new List<Dictionary<string, string>>(){new Dictionary<string, string>(){ { "Col1", "3" }, { "Col2", "1" }, { "Col3", "alfa-romero" }, { "Col4", "gas" }, { "Col5", "std" }, { "Col6", "two" }, { "Col7", "convertible" }, { "Col8", "rwd" }, { "Col9", "front" }, { "Col10", "88.6" }, { "Col11", "168.8" }, { "Col12", "64.1" }, { "Col13", "48.8" }, { "Col14", "2548" }, { "Col15", "dohc" }, { "Col16", "four" }, { "Col17", "130" }, { "Col18", "mpfi" }, { "Col19", "3.47" }, { "Col20", "2.68" }, { "Col21", "9" }, { "Col22", "111" }, { "Col23", "5000" }, { "Col24", "21" }, { "Col25", "27" }, { "Col26", "13495" }, } } }, }, GlobalParameters = new Dictionary<string, string>() { } }; const string apiKey = "abc123"; // Replace this with the API key for the web service client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue( "Bearer", apiKey); client.BaseAddress = new Uri("https://europewest.services.azureml.net/workspaces/42d606822f144b4daf8ded5246815466/services/4b633daa9b0442aa973676e106a78d6d/execute?api-version=2.0&format=swagger"); // WARNING: The 'await' statement below can result in a deadlock // if you are calling this code from the UI thread of an ASP.Net application. // One way to address this would be to call ConfigureAwait(false) // so that the execution does not attempt to resume on the original context. // For instance, replace code such as: // result = await DoSomeTask() // with the following: // result = await DoSomeTask().ConfigureAwait(false) HttpResponseMessage response = await client.PostAsJsonAsync("", scoreRequest); if (response.IsSuccessStatusCode) { string result = await response.Content.ReadAsStringAsync(); Console.WriteLine("Result: {0}", result); } else { Console.WriteLine(string.Format("The request failed with status code: {0}", response.StatusCode)); // Print the headers - they include the requert ID and the timestamp, // which are useful for debugging the failure Console.WriteLine(response.Headers.ToString()); string responseContent = await response.Content.ReadAsStringAsync(); Console.WriteLine(responseContent); } } } } }
Bu kodu alıp yeni bir console projesi açıp yapıştırdığınızda, az önce publish ettiğiniz web service iniz ile haberleşip sonuç aldığınızı göreceksiniz.
Yaptıklarımıza bir özet geçecek olursak;
- Temel seviyede bir ML bilgisi ile Azure Machine Learning Studio ya giriyoruz 🙂
- Üzerinde çalışacağımız DataSet ile, ilgili problem tipimize göre olan model veya algoritmaları ekrana sürükleyip bırakıyoruz. RUN diyerek sonuçlarına bakıyoruz.
- İstediğimiz sonucu veren bir model i seçip, Web service olarak tek tıkla publih ediyoruz.
- Ve bu service i artık istediğimiz client taraftan çağırıp kullanbilir hale geliyoruz.
Bunları hala yazarken bile inanmakta zorluk çekiyorum bu kadar işin bu kadar kolay halde yapılabildiğine. İlk bir kaç denemeden sonra hız kazandığınızda, resmen oyun oynar gibi ML projesi testleri yapar buluyorsunuz kendinizi Azure ML Studio sayesinde. Tabii başka şeyler denedikçe de daha fazla şey öğrenmeye başlıyorsunuz.
Tabii tüm bunları yapınca insan bir an kendini DataScientist sanabiliyor 🙂 ama bunun için bu yaptıklarımızın yanında daha çoooo..ook iş var bunun unutmamak lazım. Yazının başında dediğimiz gibi, günümüzde herhangi bir uygulama artık işininin içerisine bir şekilde ML çözümleri katmak istiyor, e her firmada kendi alanında uzman olan data scientist bulamadığına göre, iş gün sonunda biz developer lara düşüyor, ve Azure ML sayesinde bu iş göreceli olarak az bir eforla gerçekleştirilebilir oluyor.
Bir sonraki yazımda görüşmek üzere.
Azure Machine Learning Studio ile Machine Learning’e Giriş Bölüm 3 – Machine Learning Studio Üzerinde Proje Oluşturma
Selamlar,
Önceki iki yazımda temel olarak Machine Learning nedir bundan bahsettim. Bu yazımızda öğrendiklerimizi Azure Machine Learning Studio tarafında uygulamaya başlayalım. Önceki iki yazıyı okumadıysanız buradan başlamanızı tavisye ederim. Eğer temel seviyede Machine learning bilginiz var ise, doğrudan Azure üzerinde uygulama kısmı için bu yazıdan devam edebilirsiniz.
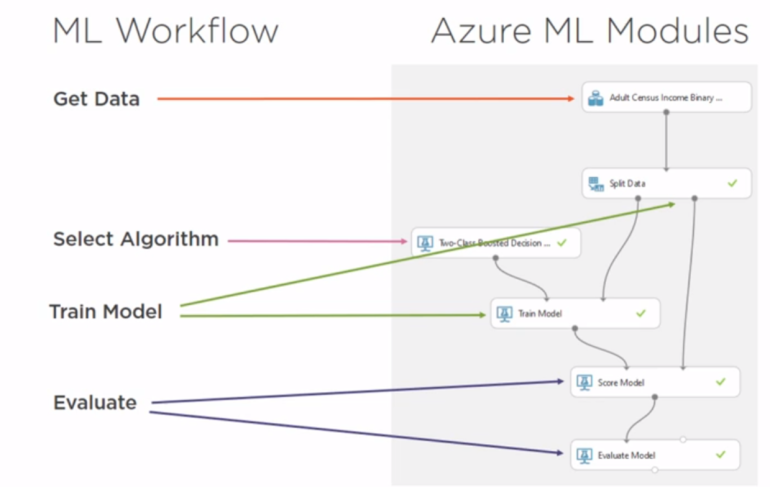
Detaya girmeden önce neye benzer birşey ile karşılaşacağımızı şöyle bir göstereyim.

Evet resimdeki gibi baya sürükle bırak işlemleri yaparak bir ML projesi oluşturup bunu publish edeceğiz 🙂
Önce örneğimizden bahsedelim. Bir araba listesi elimizde olacak. Birçok özelliği ve satış fiyatları bulunan bir datasetinin içerisinden yola çıkacağız. Soracağımız soru şu olacak.
Yeni gelen ve şu şu özelliklere sahip arabanın fiyatı ne olmalıdır.?
Belki de bu şekilde bir ilan sitemizde insanların girdiği araba ilanlarının fiyatlarının tutarlı olup olmadıklarını ölçeceğiz, belki onlara geri bildirimler de bulunup;
“senin arabanın özelliklere sahip arabalar genelde şu fiyat civarında satılıyor.Fiyatını güncelle daha kısa sürede aracını sat” diyeceğiz.
Bu örnek için ilgili dataset i ben https://archive.ics.uci.edu/ml/index.php adresinden aldım. Bu Kaliforniya Üniversitesinin, Irvine kampüsüne ait, tamamen ML projeleri denemeleri için oluşturulmuş datasetler i barındıran bir site. Data setler ile beraber, featureların açıklamaları, tahmin edilmek istenen şeyler gibi birçok temel ihtiyaç burada mevcut.
Bu örneğimiz için ben şu dataset i kullandım;
https://archive.ics.uci.edu/ml/datasets/automobile
datalardaki attribute-feature-column isimleri ve açıklamaları şöyle;
Attribute: Attribute Range:
—————— ———————————————–
1. symboling: -3, -2, -1, 0, 1, 2, 3.
2. normalized-losses: continuous from 65 to 256.
3. make: alfa-romero, audi, bmw, chevrolet, dodge, honda,
isuzu, jaguar, mazda, mercedes-benz, mercury,
mitsubishi, nissan, peugot, plymouth, porsche,
renault, saab, subaru, toyota, volkswagen, volvo
4. fuel-type: diesel, gas.
5. aspiration: std, turbo.
6. num-of-doors: four, two.
7. body-style: hardtop, wagon, sedan, hatchback, convertible.
8. drive-wheels: 4wd, fwd, rwd.
9. engine-location: front, rear.
10. wheel-base: continuous from 86.6 120.9.
11. length: continuous from 141.1 to 208.1.
12. width: continuous from 60.3 to 72.3.
13. height: continuous from 47.8 to 59.8.
14. curb-weight: continuous from 1488 to 4066.
15. engine-type: dohc, dohcv, l, ohc, ohcf, ohcv, rotor.
16. num-of-cylinders: eight, five, four, six, three, twelve, two.
17. engine-size: continuous from 61 to 326.
18. fuel-system: 1bbl, 2bbl, 4bbl, idi, mfi, mpfi, spdi, spfi.
19. bore: continuous from 2.54 to 3.94.
20. stroke: continuous from 2.07 to 4.17.
21. compression-ratio: continuous from 7 to 23.
22. horsepower: continuous from 48 to 288.
23. peak-rpm: continuous from 4150 to 6600.
24. city-mpg: continuous from 13 to 49.
25. highway-mpg: continuous from 16 to 54.
26. price: continuous from 5118 to 45400.
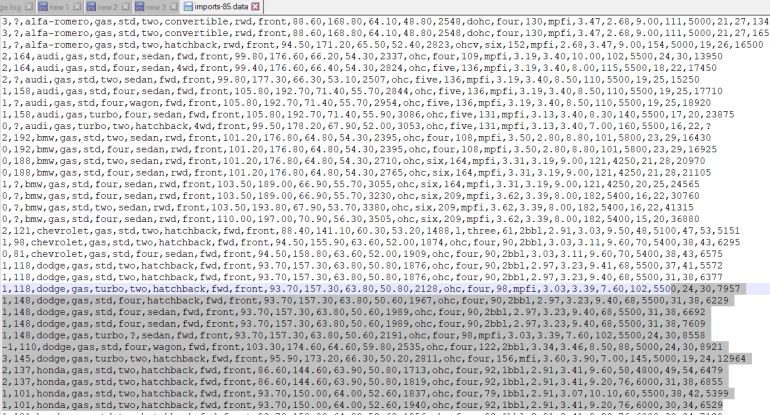
dataset i indirip bir editörde açtığınızda da şöyle bir csv data göreceksiniz.

verdiğim linkten data set ile alakalı daha detaylı bilgi alabilirsiniz.
Şimdi geçelim azure tarafına. Azure tarafın portal kısmına giriş yaptıktan sonra.
https://portal.azure.com/#home dashboard da arolan bir resource unuz üzerinden yada yeni bir resource oluşturarak işleme başlayabilirsiniz.
Eğer bir account unuz yoksa ücretsiz olarak bir azure account unu buradan hızlıca ve ücretsiz olarak açabilirsiniz.
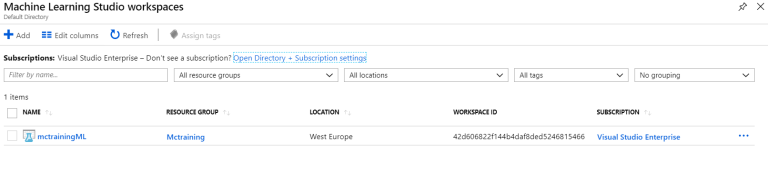
Ben varolan bir resouce grubumun altına yeni bir Macine Learning Studyo workspace i açtım. Aşağıdaki resimde görebilirsiniz.

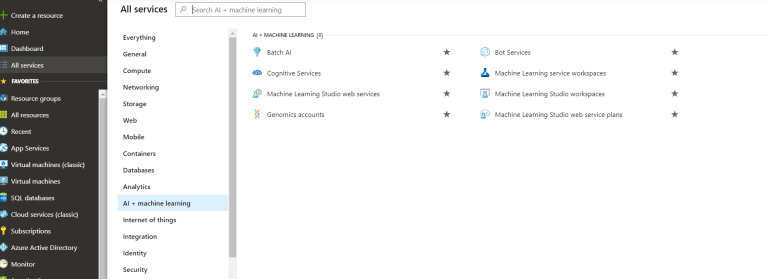
Sizde sol taraftaki ana menüden All Service e tıklayıp, service ler içerisinde AI + Machine Learning sekmesini seçerek yeni bir workspace oluşturun.

Oluşturmuş olduğunuz Azure Machine Learning Workspace e tıkladığınızda sağ tarafta gelen detayların alt kısmında aşağıdaki resimde görmüş olduğunuz gibi bir kaç yardımcı link görünecektir. Buradan Launch Machine Learning Studio yu tıklayarak yeni bir browser tabında yeni bir siteye yönlendirileceksiniz.

Oluşturmuş olduğunuz worksapce in region ına göre yönlendiğiniz site
https://europewest.studio.azureml.net/
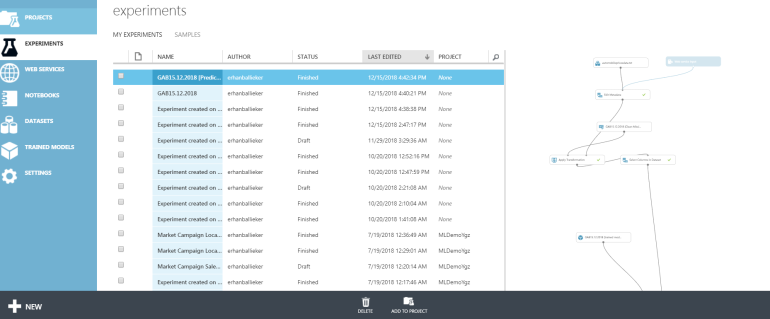
benzeri bir site olacak. Burada yeniden login olmanız istenebilir. Azure account nuz ile login olduktan sonra karşınıza aşağıdaki gibi bir ekran gelmeli.

Burada sol tarafta birkaç menü var. Experiments kısmı daha önce oluşturmuş olduğunu ML projelerinizin listeleneceği kısım.
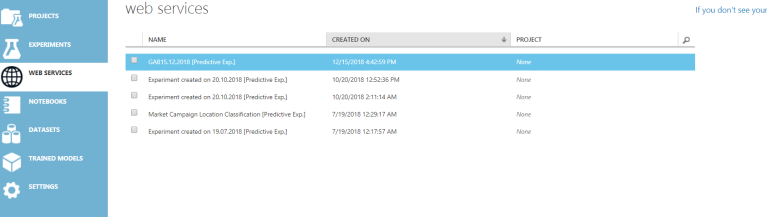
WebServices tabında ML projesini tamamlayıp bir web service olarak publish ettiğiniz taktirde önceden yayınladığınız web serviceleriniz gelecektir.

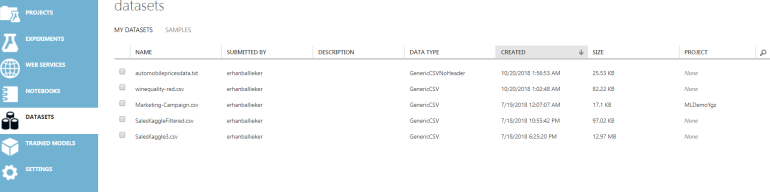
DataSets kısmıda daha önceden buraya deneme amaçlı upload ettiğiniz datasetlerinizin olduğu kısım. Bu tab a tıklayarak daha önce buraya attığınız datasetlerinizi görebilirsiniz.

Trained Model tabında ise tahmin edeceğiniz gibi daha önceden train ettiğiniz modeller listelenecek.

Experiments tabına geri gelelim. Karşımıza template seçebileceiğimiz yeni bir alt pencere açılacak. Burada varolan ML projelerini açıp inceleyebilir, kendiniz yeni bir boş experiment başlatabilirsiniz.

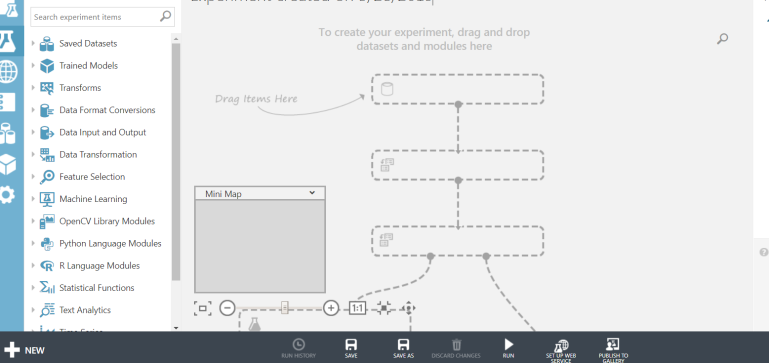
Boş bir experiment açtığımızda karşımıza aşağıdaki gibi bir ekran gelecek.
Bu noktadan itibaren artık sürükle bırak yönetmiyle ML projemize başlayabiliriz.
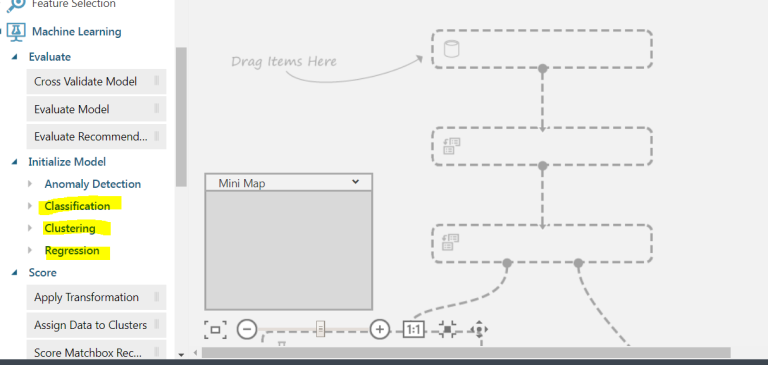
İlk olarak sol tarafta neler var hızlıca bir baktığımızda, önceki yazılarımızda bahsettiğimiz terimleri göreceğiz. Örneğin Machine Learning menüsünü genişlettiğinizde farklı ML problemi seçeneklerini görebilirsiniz.

Buradan da örneğin Regression sekmesini genişlettiğinizde bir regression problemi için, Azure Machine Learning studyonun size hali hazırda sunduğu algoritmaları görebilirsiniz.
Burada her bir adımı detaylıca anlatmak uzun süreceği için resimleri paylaşıp üzerinden anlatacağım. Ama adım adım gittiğimiz bir video da hazırlamak niyetindeyim. .Nt Conf 2018 Istanbul Etkinliğine gelenlerle beraber adım adım hazırlamıştık bunu. Aynı şekilde bir video çekeceğim.
Şimdilik ilk data preperation adımını yaptığımız kısımlara bakalım.

Sol taraftaki Saved Datasets menüsünün altında My Dataset daha önce azure ML studio ya atmış olduğum txt formatındaki data seti ekrana sürükleyip bırakıyorum. Sonrasında Sol menüde Data Transformation menüsünde bu txt dosyası üzerinde bazı düzenlemeler yapıyorum. En son data yı hem test hem de train etmek için 2 farklı data set e ayırıyorum. Bunlardan %70 lik ayırdığım kısmı model imi train etmek için, kalan %30 luk kısmı da train edilmiş modeli mi test etmek için kullanacağım.
Split Data kısmında sonraki kısım ise şu şekilde ilerliyor.

SOl tarataki ML menüsünden iki farklı algoritma sürükleyip bırakıyorum. ama bunu sırayla yapmakta fayda var.Çünkü genelde her bir sürükle bırak işleminden sonra aşağıdaki RUN butonuna basarak herbir sürüklenmiş item ın yanındaki yeşil tiki görmeniz gerekiyor.
Önce LineerRegression algoritmasını sürükleyip ekrana bıraktıktan sonra. Onun altın bir Trained Model sürüklüyorum. Bu trained model in sol üst tarafına algoritmayı, sağ üst taraına ise split data kısmının sol tarafından yani traine edilmek için ayırdığım data yı sürükleyip bırakıyorum. Bu model Train olduktan sonra bana sonuçları vermesi için ekrana bir Score Model bırakıyorum. Bu score modelin ın sol üst kısmına trained modeli mi, sağ üst kısmına ise split data item ının sağ alt köşesinden gelen test datamı sürükleyip bırakıyorum. Ve bu score model den gelen sonuçların analizini görmek için de son olarak ekrana bir adet Evaluate model bırakıyorum. Tüm işlemleri RUN diyerek çalıştırdıktan sonra Evaluate Model imin altındaki yuvarlağa tıklayıp Visuzalize diyerek çıktıları görebilirim.
Burada bu yazıyı bırakıp bir sonraki bölümde bu çıktıları yorumlama ve web service olarak bu train edilmiş modelimiz -i publish etmeye a bakalım.
Bir sonraki yazımda görüşmek üzere.